![Gratis generatorer til webstedsdesign [Designers and Developers]](https://typemi.me/wp-content/uploads/2024/06/1717240116_Gratis-generatorer-til-webstedsdesign-Designers-and-Developers.jpg)
Gratis generatorer til webstedsdesign [Designers and Developers]



















Leder du efter en måde at droppe rutinen og få mere tid til kunst og kreativitet?
Den barske virkelighed er, at ethvert projekt involverer kedelige, hverdagsagtige opgaver, der skal udføres. Men det betyder ikke, at du skal kede dig ihjel – der er en vej ud. Brug hjælp fra onlinetjenester og generatorer, der er skabt specifikt til sådanne situationer som UPNG og Font Generator. Alle disse små værktøjer udfører kedelige opgaver.

Slides: HTML Static Website Builder
UPNG håndterer den mest trivielle opgave derude – det minimerer billeder i PNG-format. Det krymper og optimerer billeder, der forsøger at finde en optimal balance mellem kvalitet og størrelse. Som et resultat vil du ikke se meget forskel mellem det originale billede og dets formindskede version; men hjemmesiden indlæses hurtigere.

Listerne giver dig en dummy-tekst til begreber. I modsætning til Lorem ipsum, disse bidder af tekst er læsbare og forståelige og ligner ægte indhold. Det dækker 10 populære kategorier: forretning, kommunikation, design, mad, finans og andre. Vi anbefaler at bruge den gratis bootstrap-tema-ressource for at fremskynde din arbejdsgang.
Eksporter Figma-designs til live-websted – ingen kode
No-Code Website Builder
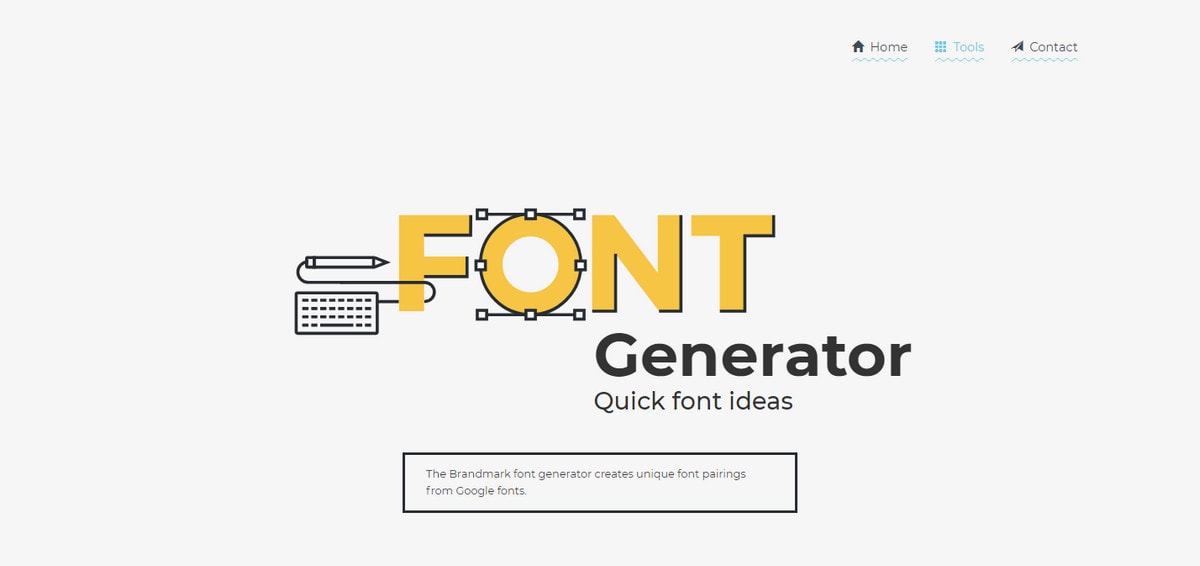
Som navnet antyder, er Font Generator et instrument, der arbejder med skrifttyper. Den blander og matcher skrifttyper fra den enorme Google-database og tilbyder brugerne unikke parringer. Angiv blot startskrifttyper for titel, accenter og krop (eller brug en tilfældig funktion), og værktøjet vil generere variationer.

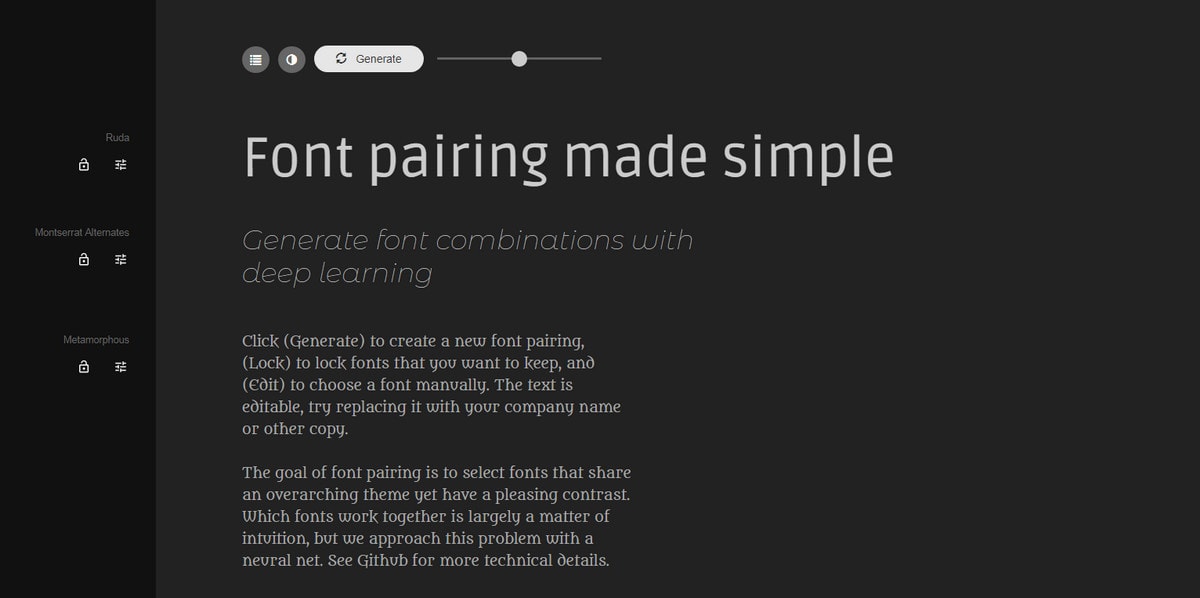
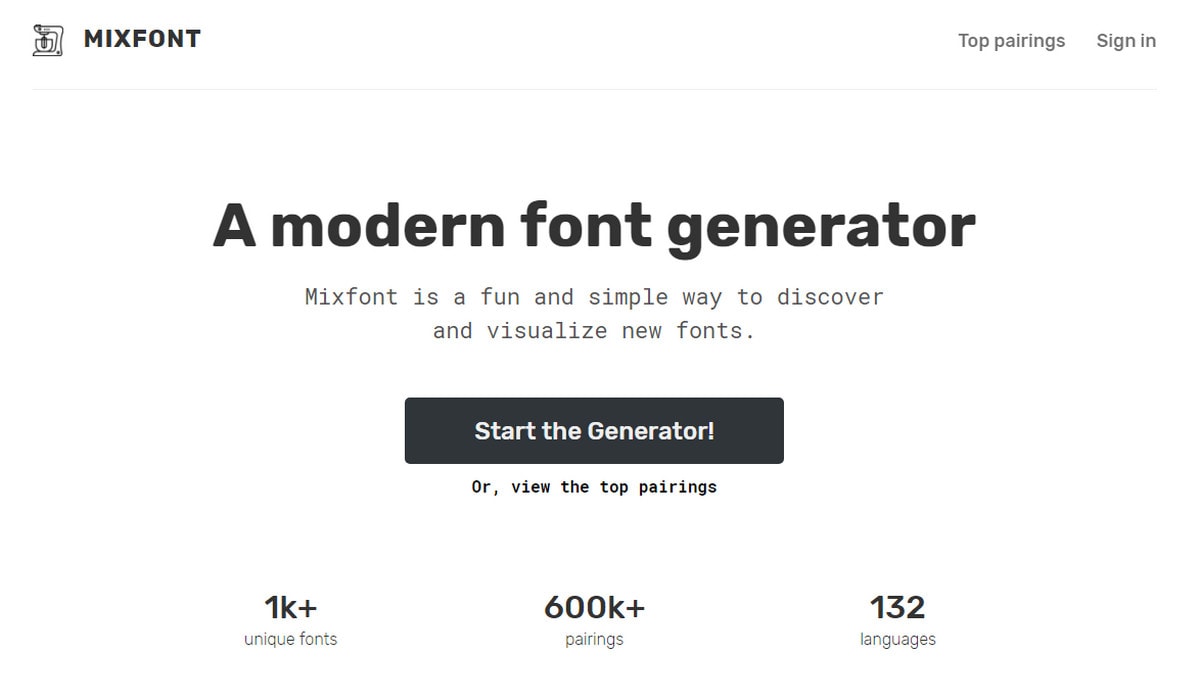
Da vi allerede har berørt skrifttypegeneratorer, lad os starte nemlig med dem. Der er flere interessante løsninger: Fontjoy og Mixfont. Begge lader dig kombinere forskellige skrifttyper for at finde, hvilke der passer til dig.
Mixfont viser kun de valgte muligheder, mens Fontjoy tillader at låse skrifttyper og teste dem ved hjælp af din egen tekst


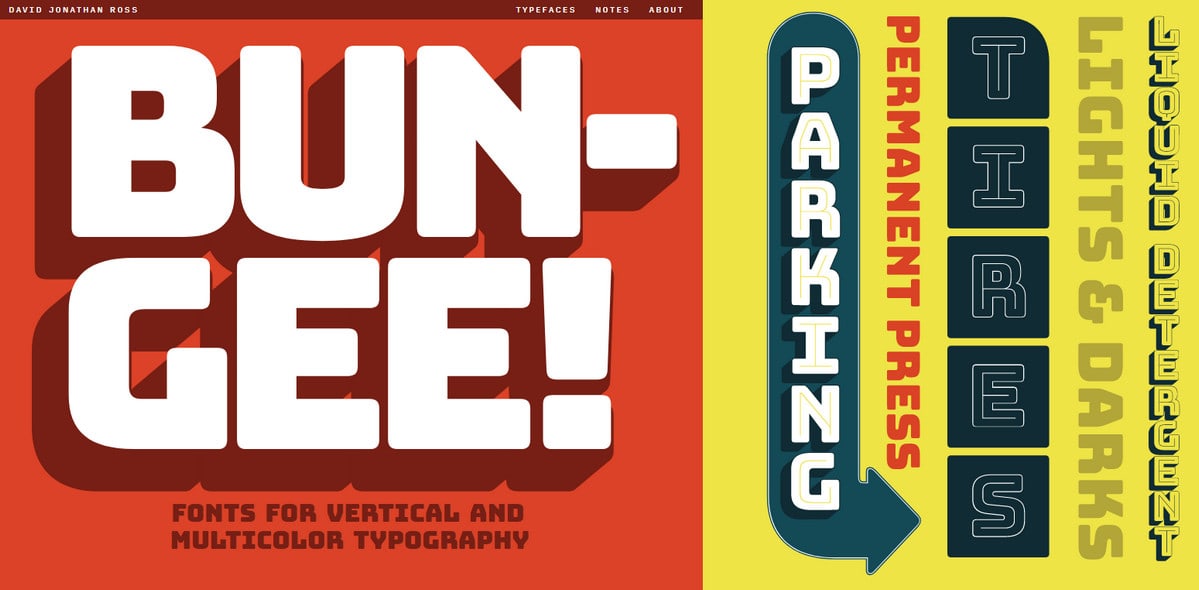
Andre nyttige værktøjer til at håndtere typografi er Bungee og Long shadow generator. Disse to forvandler titler og slogans til opmærksomhedsskabende stykker.
Bungee er et onlineværktøj til at skabe typografi med en trendy lodret rytme. Den har et dusin af pragtfulde skrifttyper, der kan finjusteres for at opnå et dramatisk resultat. Du er velkommen til at indstille tekst, tema, farve, baggrund, alternative bogstaver og orientering.

Long shadow generator er en lillebitte legeplads, hvor du kan eksperimentere med tekstskyggerne. Juster hovedaspekterne, og kopier den resulterende kode for at anvende den på den ønskede overskrift.
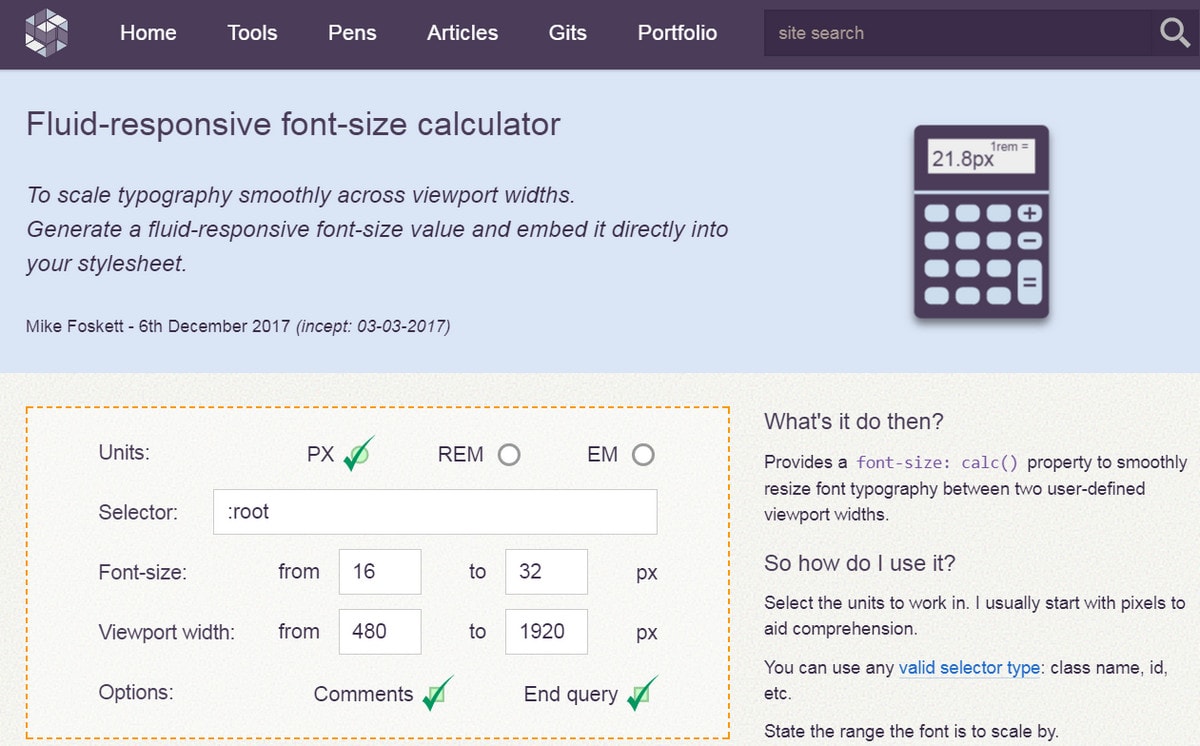
Sidst i dette underafsnit er Responsive Font Calculator. Det er for dem, der bekymrer sig om det responsive aspekt af typografi på et websted. Denne lille lommeregner giver en ordentlig calc() egenskab, der tvinger tekst til at skalere jævnt og yndefuldt.

Farver
Et andet stort område, hvor generatorer er ægte livreddere, er farvelægning. Dårligt udvalgte farvepaletter kan forstyrre harmonien i et projekt og endda formidle det forkerte budskab. Undgå dette og prøv Random Material Palette Generator eller Coolors.
Den første løsning er styret af principperne for Material Design. Det tilbyder forskellige varianter af smukke tre-tone ordninger. På legepladsen kan du anvende den genererede løsning på tekst, billede, en kortskabelon eller lodret skabelon for at vurdere dens egnethed.

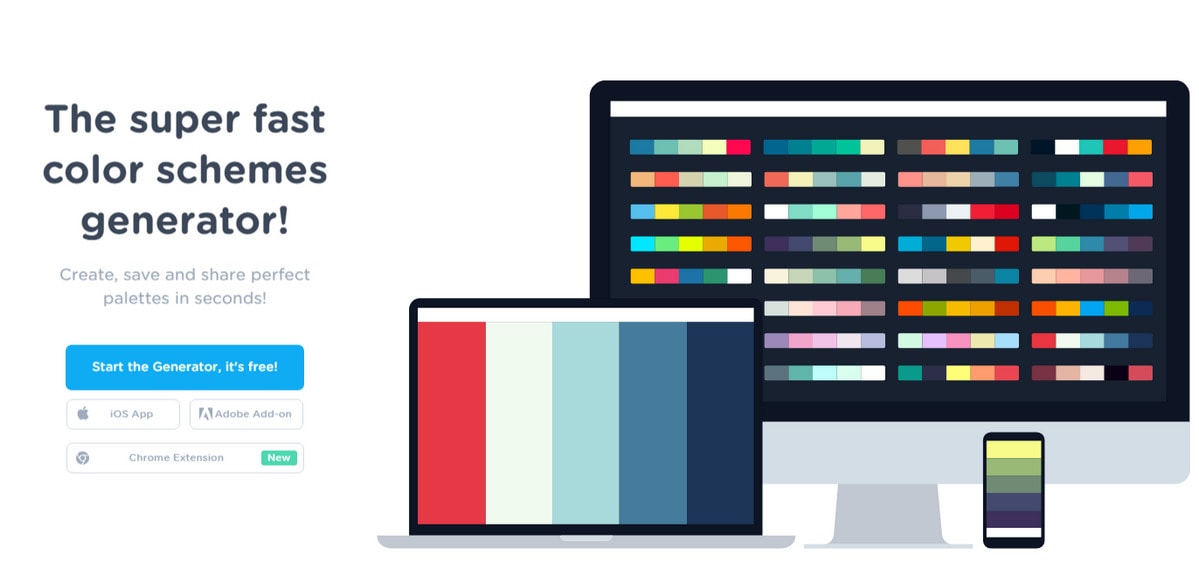
Coolors er et professionelt værktøj, der genererer femfarvede farvepaletter og giver dig mulighed for at justere mætning, lysstyrke, nuance og temperatur. Resultatet er tilgængeligt i fire populære formater: PNG, SCSS, PDF og SVG.

Mønstre og effekter
Hvis du har brug for nogle mønstre til baggrunde, anbefaler vi Confetti.js og Patterninja.
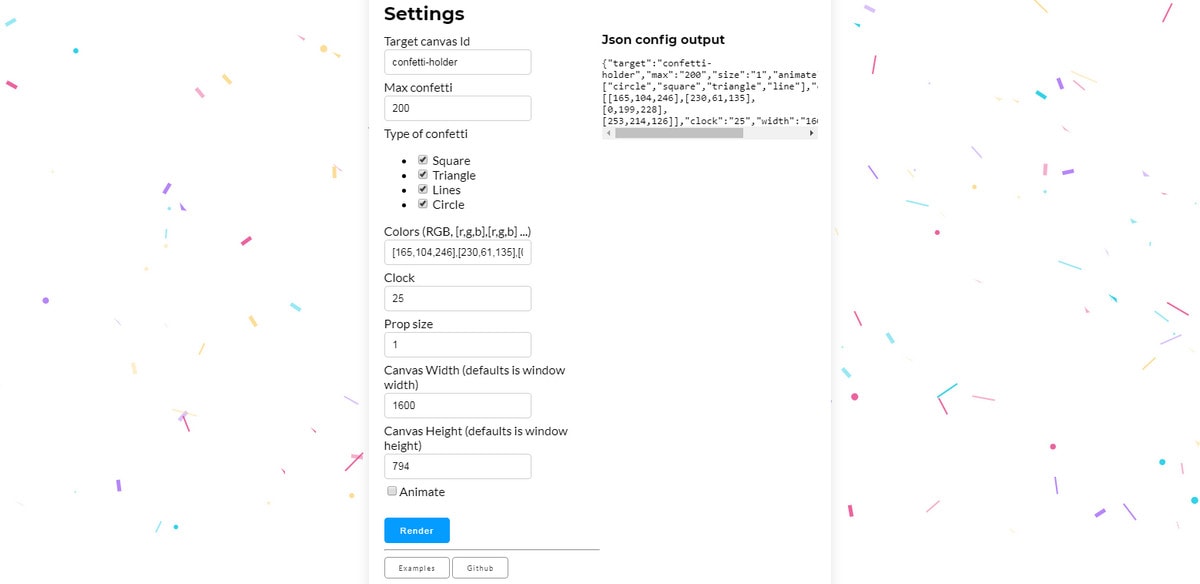
Confetti.js genererer konfetti-inspireret baggrund, der kan animeres. Konfigurer typen af konfetti, antal konfetti, farver, størrelse og lærredsdimensioner.

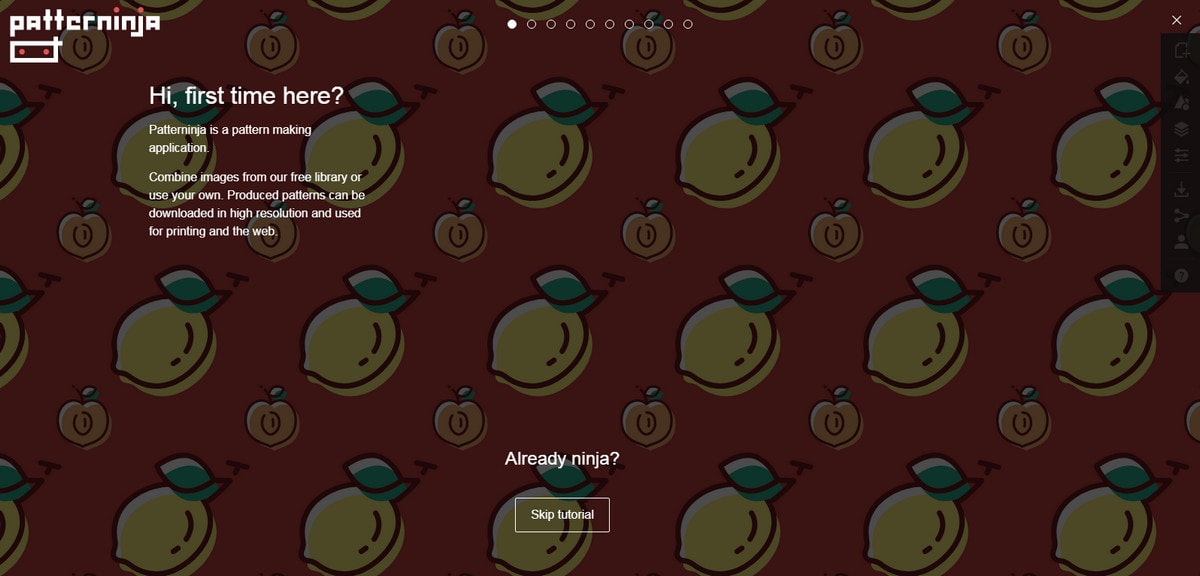
Patterninja er en lille tjeneste, der har et væld af billeder indeni, som nemt kan blandes og matches. Brug den tilgængelige grafik eller din SVG til at bygge din unikke komposition.

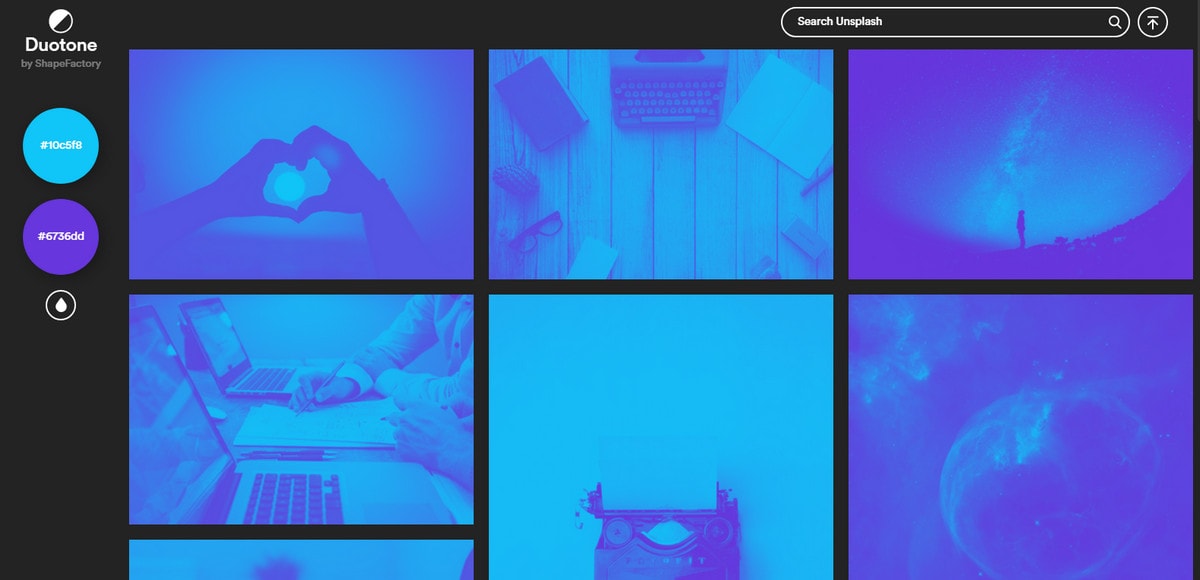
Der er et væld af generatorer til at skabe effekter; vi vil dog gerne henlede din opmærksomhed på den fantastiske Duotone-effekt. Selvom toppen af dens popularitet var i 2016 efter Spotify rebranding, er teknikken stadig efterspurgt. Duotone fra Shapefactory er et fantastisk værktøj at overveje, når du skal reproducere noget i denne stil.

Hjemmesidebygger

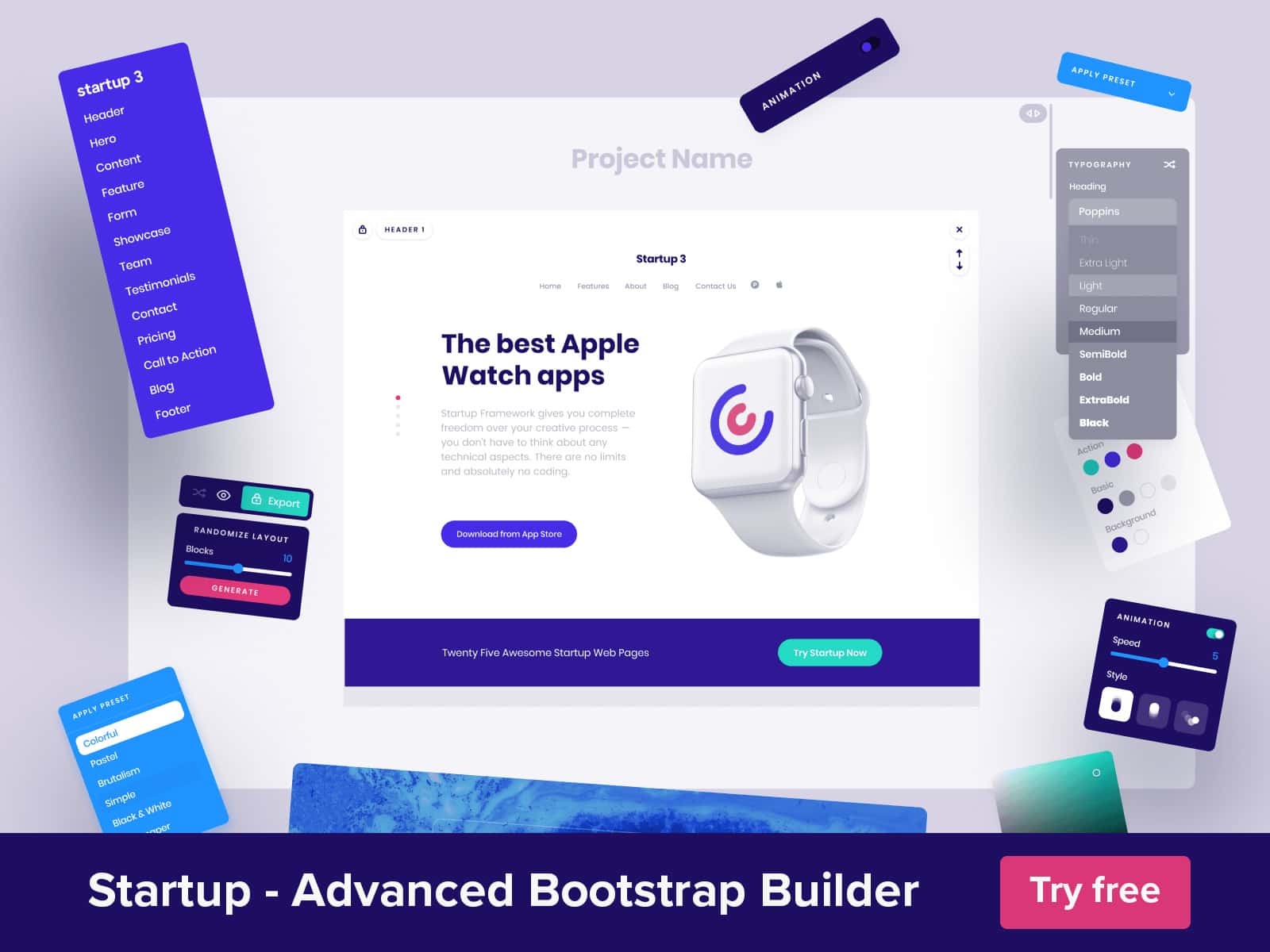
Nogle gange har du brug for et alt-i-et værktøj eller generator. Startup er en Bootstrap-bygger, der hjælper dig med at bygge et helt websted.
Spækket med færdige værktøjer og temaer kan næsten alle bruge dette værktøj til at oprette og designe et websted og udgive det direkte fra deres browser. Og du behøver ikke at vide noget om kode for at bruge den. Generatoren er perfekt til at bygge små hjemmesideprojekter.
Grafik
De tidligere generatorer lyder måske lidt almindelige, da farve og typografi er to hovedemner for eksperimenter. Men generatorer til grafik virker mere friske og originale. Disse værktøjer hjælper med at bygge logoer, mønstre, ikoner og alle andre former for visuelt materiale.
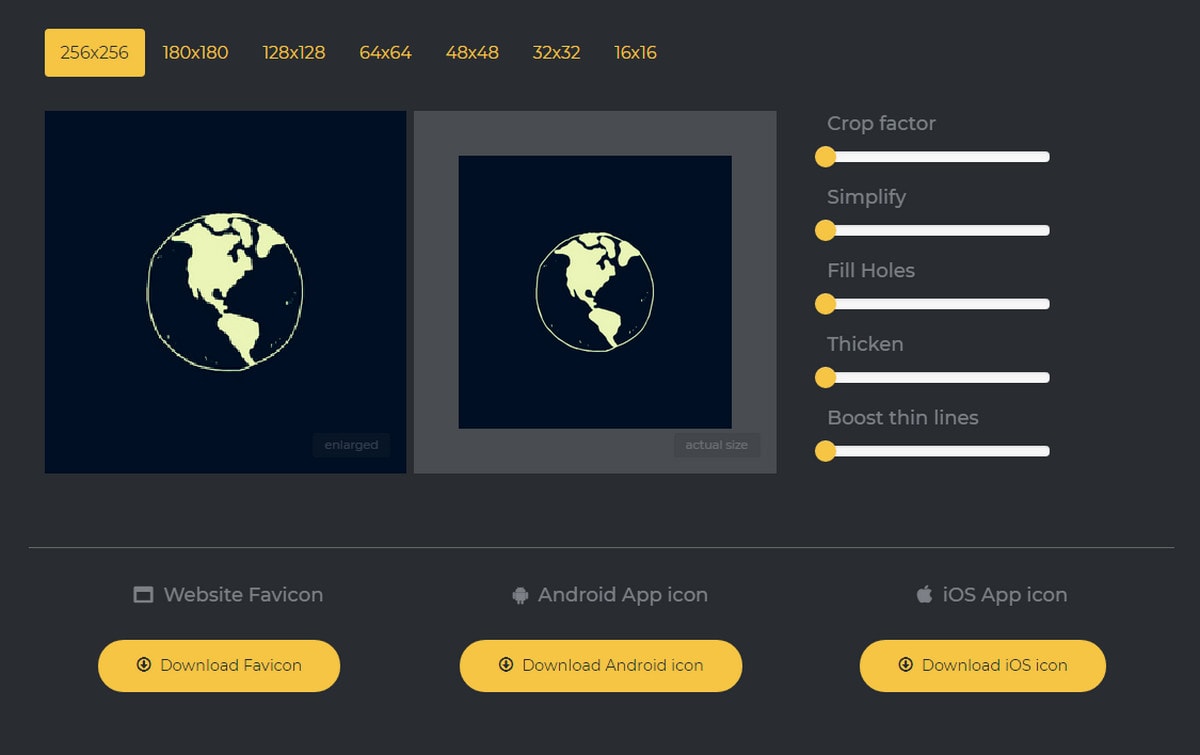
Logo Crunch er en logotypeproducent, der har specialiseret sig i at skabe smuk responsiv grafik. Blandt indstillingerne kan du justere afgrødefaktor, fylde huller, vælge størrelse og nogle andre. Det resulterende favicon er velegnet til webstedet, iOS og Android-applikationer.

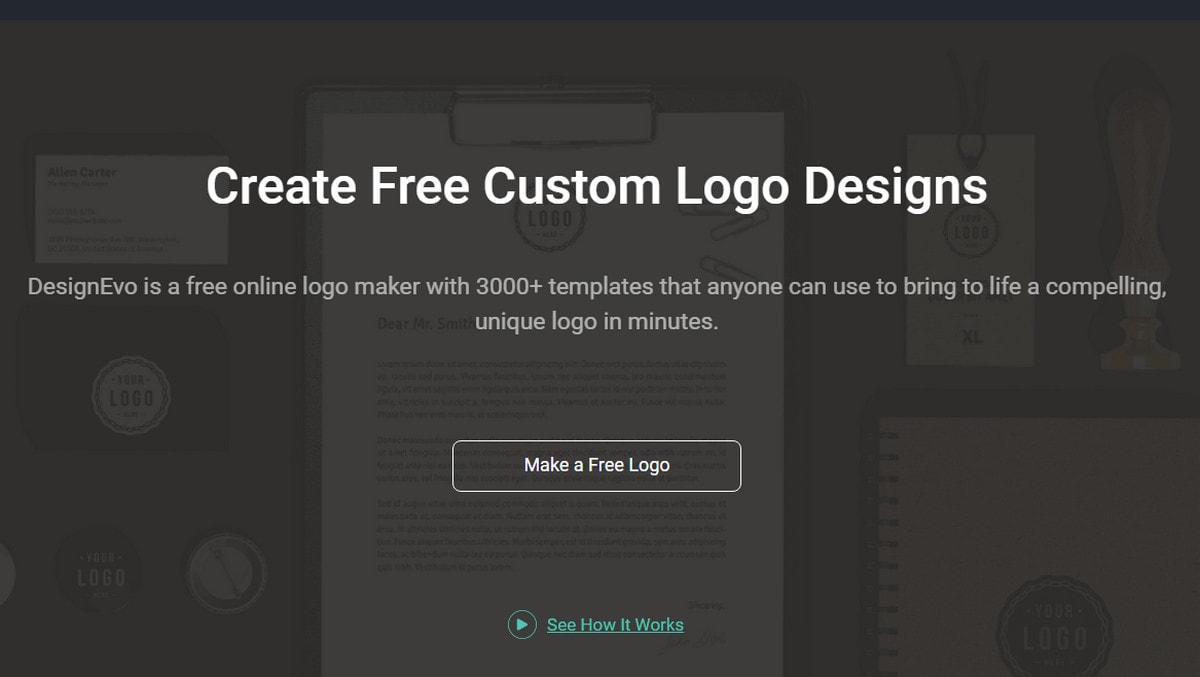
Med mere end 3.000 skabeloner, der omfatter et dusin af populære kategorier, giver Designevo mulighed for at generere flotte logotyper i høj opløsning på få sekunder. Du kan dog altid starte fra bunden.

Programmatisk genereret grafik
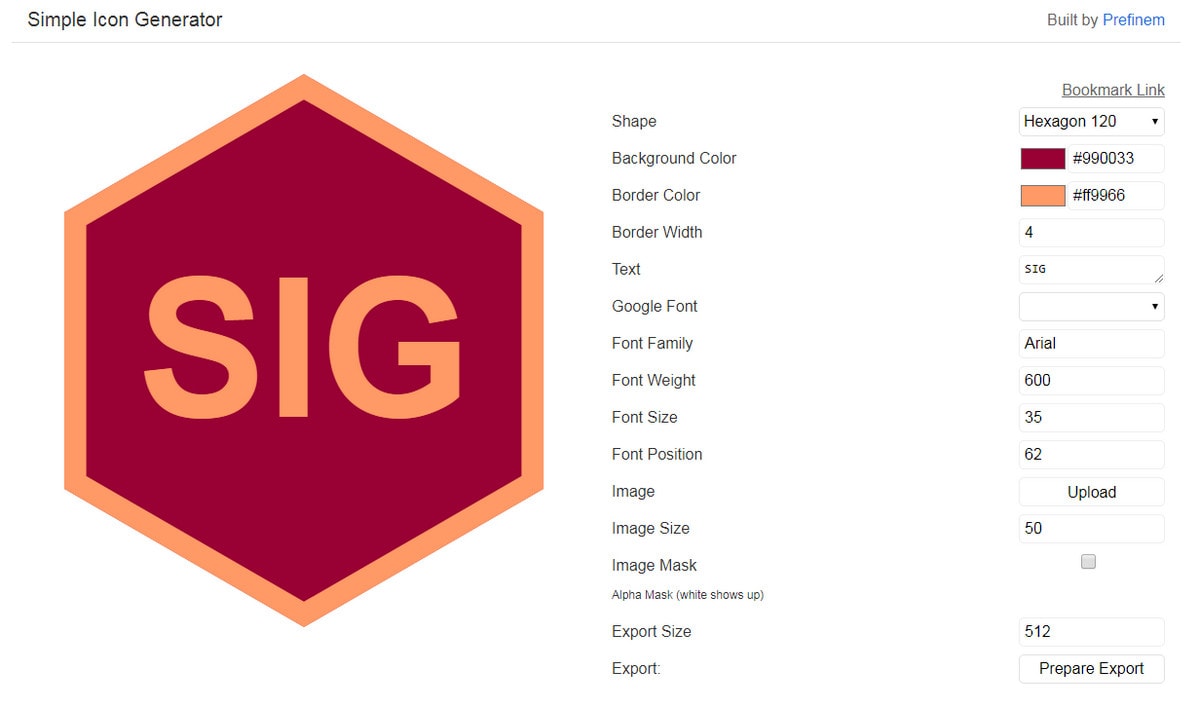
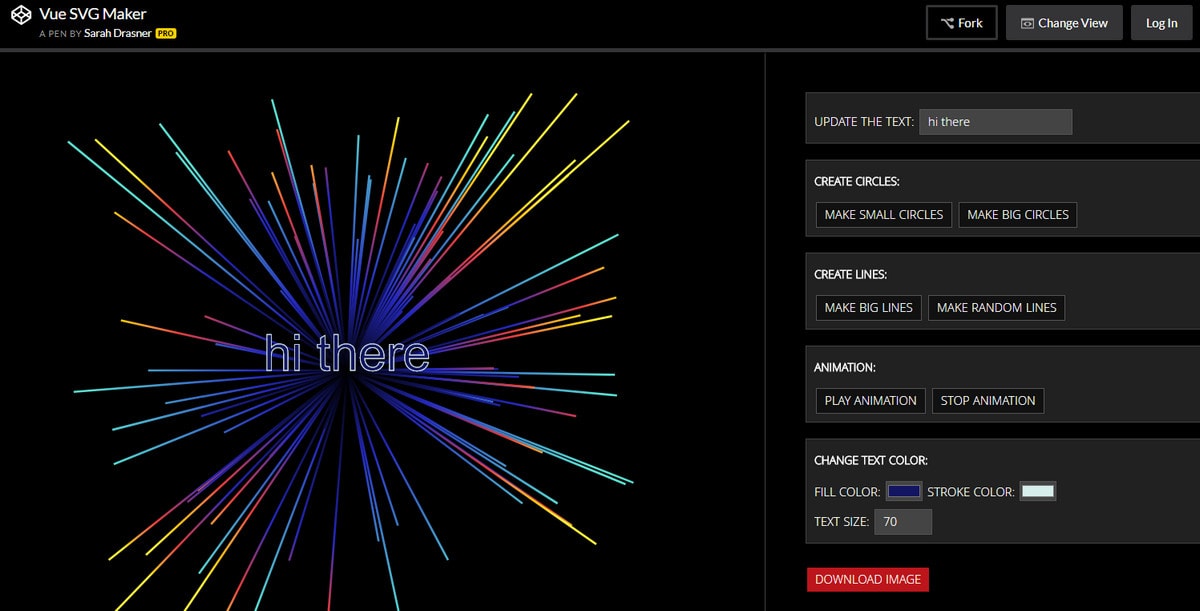
Trenden med at skabe grafik ved hjælp af vanilje HTML, CSS og JavaScript fik et enormt løft, da den geniale Mary Lou udgav CSS3 Patterns Gallery, der viste os skjulte muligheder for CSS. Der er sket meget siden da, og CSS og JS bruges til at producere ikke bare simple gentagne mønstre, men endda små tegninger, karakterer og scener. Lad os overveje Simple Icon Generator og Vue SVG Maker i denne kategori.
Simpel ikongenerator er lige så enkel, som den lyder. Ikke desto mindre har den et dusin af indstillinger, der kan tilpasses, såsom form, baggrundsfarve, kantfarve, skrifttype og andre.

Vue SVG Maker tilbyder et lille kontrolpanel, hvor du kan indstille muligheder. Det genererer en lille abstrakt scene med titlen i midten. Grib resultatet i SVG-format og brug det.

Sjov grafik
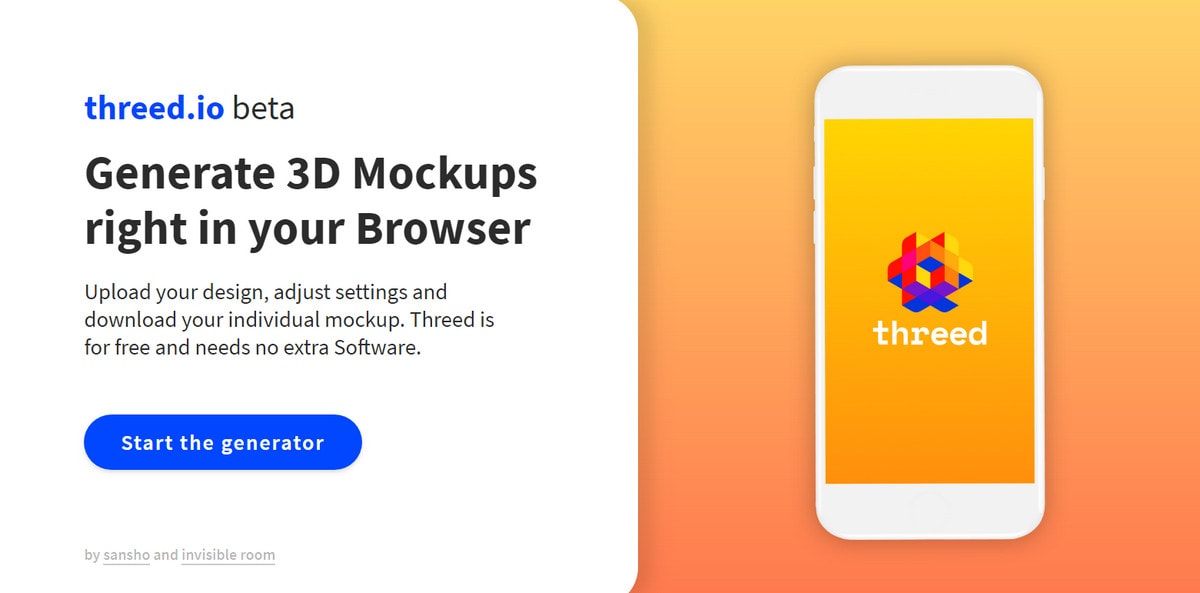
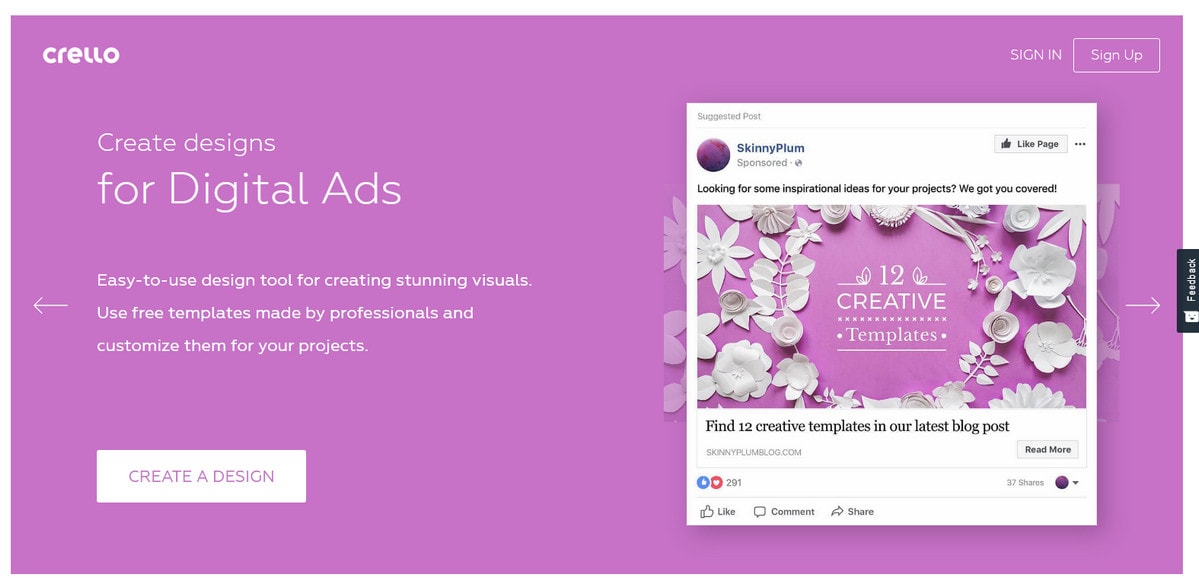
Lad os træde lidt væk fra webdesignsfæren og overveje Threed og Crello. Vi kunne ikke modstå fristelsen til at inkludere dem på vores liste.

Threed genererer iøjnefaldende meget realistiske 3D-modeller, der er perfekte til at promovere mobile applikationer. Her kan du indstille vinkel, blænding, farve og skygge. Crello er en gratis legeplads, hvor du er velkommen til at lave grafik af forskellig art. Den kommer med et væld af statiske og dynamiske skabeloner, baggrunde, mønstre, teksturer og objekter.

Websitedesign spiller en afgørende rolle for den overordnede brugeroplevelse og et brands succes online. En veldesignet hjemmeside tiltrækker og fastholder ikke kun besøgende, men afspejler også værdierne og personligheden i den virksomhed, den repræsenterer. For webdesignere, uanset om de er professionelle eller nybegyndere, kan gratis generatorer være uvurderlige værktøjer i den kreative proces. Disse generatorer tilbyder et utal af muligheder for at forenkle designopgaver, spare tid og inspirere til kreativitet. I denne artikel vil vi udforske de bedste gratis generatorer, der kan hjælpe med at løfte dit webstedsdesignspil.
- Farvepaletgeneratorer
At vælge det rigtige farveskema til et websted kan være en skræmmende opgave, især når man overvejer farveteori og den visuelle indvirkning, det har på brugerne. Farvepaletgeneratorer hjælper dig med nemt at skabe harmoniske farveskemaer. Nogle populære muligheder inkluderer:
- Coolors.co: Genererer farvepaletter baseret på din valgte nuance, og du kan justere nuancerne og tonerne for at finde det perfekte match.
- Adobe Color CC: Tilbyder farveskemagenerering baseret på farveregler (komplementær, treklang osv.) og muligheden for at udtrække farver fra billeder.
- Typografi og skrifttypegeneratorer
Typografi kan skabe eller ødelægge et design, så det er vigtigt at vælge den rigtige skrifttype. Fontgeneratorer hjælper dig med at finde den perfekte skrifttype, der matcher din hjemmesides æstetik. Overvej at prøve disse værktøjer:
- Google Fonts: Tilbyder et omfattende katalog over gratis open source-skrifttyper, der nemt kan integreres på dit websted.
- Font Squirrel: Giver en samling af gratis skrifttyper af høj kvalitet samt et font-identifikationsværktøj, der hjælper dig med at matche skrifttyper, der bruges i billeder.
- CSS- og HTML-kodegeneratorer
Det kan være tidskrævende at lave CSS- og HTML-koder til din hjemmesides designelementer. CSS- og HTML-kodegeneratorer kan spare dig kostbar tid ved at levere forudlavede kodestykker til forskellige designelementer. Eksempler omfatter:
- CSS-Tricks: Tilbyder en samling af CSS-kodestykker til oprettelse af gradienter, knapper og mere.
- HTML5 Boilerplate: Giver en grundlæggende HTML5-skabelon med bedste praksis og ydeevneoptimeringer inkluderet.
- Ikon- og billedgeneratorer
Visuelle elementer som ikoner og billeder er afgørende for at skabe en engagerende og brugervenlig hjemmeside. Disse generatorer tilbyder en række muligheder for tilpasning og indkøb af visuelle aktiver:
- Font Awesome: Kan prale af en omfattende samling af vektorikoner og sociale logoer, der nemt kan integreres og tilpasses på dit websted.
- Unsplash-kilde: Tilbyder et stort bibliotek af royaltyfrie billeder i høj kvalitet, der dynamisk kan integreres i dit webstedsdesign.
- Mockup og Wireframe Generatorer
Før du dykker ned i kodning og design, er det afgørende at planlægge din hjemmesides layout og struktur. Mockup- og wireframe-generatorer hjælper dig med at skabe visuelle tegninger til dit websteds design, hvilket gør udviklingsprocessen nemmere. Nogle populære muligheder inkluderer:
- Figma: Et kraftfuldt online designværktøj til at skabe wireframes, prototyper og samarbejde med teammedlemmer i realtid.
- Moqups: Tilbyder en brugervenlig, browserbaseret grænseflade til at skabe wireframes, mockups og prototyper med en række indbyggede komponenter.
Konklusion
Gratis generatorer til webstedsdesign er en værdifuld ressource for designere på alle færdighedsniveauer. Ved at udnytte disse værktøjer kan du spare tid, inspirere kreativitet og strømline designprocessen, hvilket i sidste ende resulterer i en mere engagerende og visuelt tiltalende hjemmeside. Tøv ikke med at udforske de mange muligheder, der er tilgængelige for at forbedre dine designprojekter og slippe din kreativitet løs.
For dem, der værdsætter tid, kan disse generatorer være livreddere. De tilbyder hurtige løsninger på grundlæggende problemer. Nogle redder os fra kedelige rutiner, mens andre giver hurtige svar på almindelige problemer. Måske ikke alle kan prale af resultater af høj kvalitet og original ydeevne; det er dog nok til at spare kostbar tid og forsyne dig med et alternativ.
Del din oplevelse med os. Bruger du generatorer? Hvilke generatorer sparer dig tid?

![6 Bedste tegnesoftware brugt af XP-Pen [Reviewed]](https://typemi.me/wp-content/uploads/2024/05/1714954395_6-Bedste-tegnesoftware-brugt-af-XP-Pen-Reviewed.jpg)