
8 nyttige typografitips og værktøjer i Adobe Illustrator











Brug af typografi i design er vigtigt; alle gør det. Men du ønsker ikke, at din tekst skal ligne alle andre designeres, vel?
Her deler vi vores bedste tips og værktøjer til at forbedre din tilpassede typografi i Adobe Illustrator. Du har måske hørt om nogle af disse før, men der er masser af skjulte perler, som du kan opdage og prøve.
1. Tryk på Type
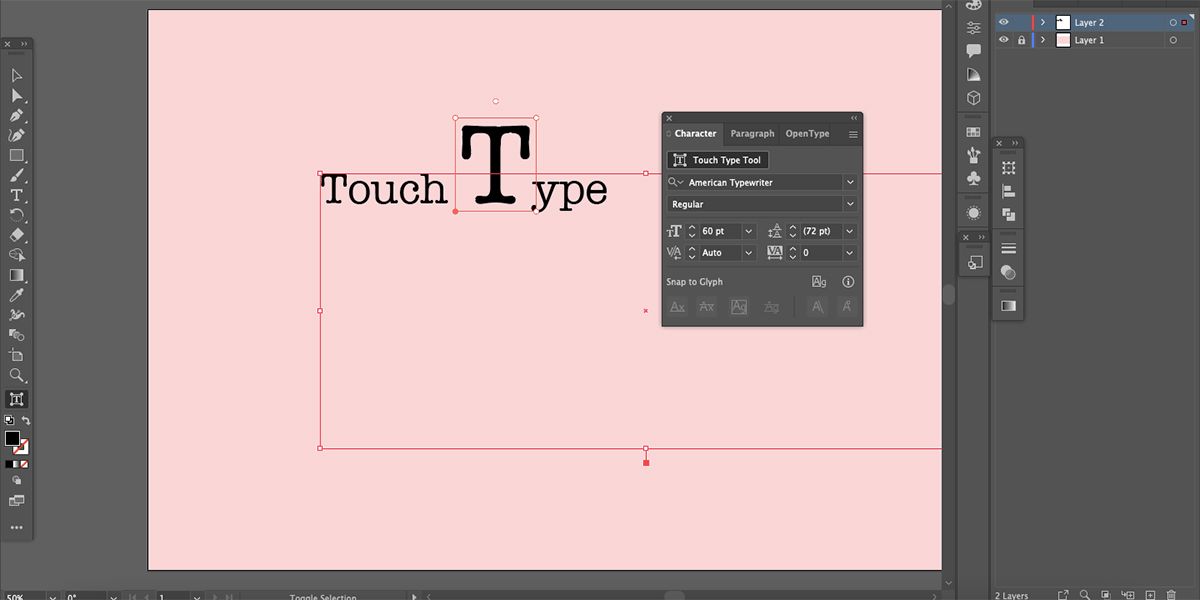
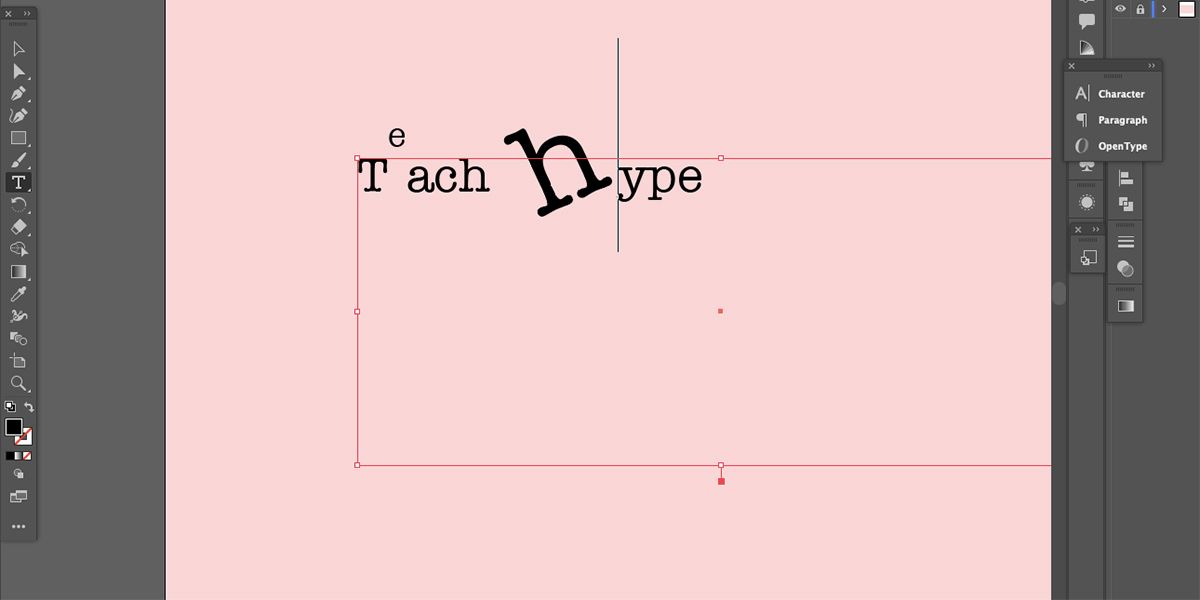
Touch Type er en mindre kendt funktion, der giver dig mulighed for at skalere, rotere, kerne eller flytte individuelle bogstaver, mens du bevarer redigerbar tekst. Du behøver ikke oprette konturer, og du kan stadig ændre din tekst på et hvilket som helst tidspunkt, selv efter du har anvendt effekter på dine bogstaver.
Når du har skrevet din tekst, skal du åbne tegnpanelet ved at gå til Vindue > Type > Karakter. Vælg øverst i pop op-vinduet Tryk på Typeværktøj. Derefter kan du vælge et hvilket som helst individuelt bogstav, der skal redigeres.
Når du har valgt et bogstav, kan du bruge det øverste venstre ankerpunkt til at skalere lodret, det øverste højre ankerpunkt til at skalere proportionalt, det nederste højre ankerpunkt til at skalere vandret, det cirkulære anker over markeringen til at rotere, eller tastaturets piletasterne for at kerne vandret eller for at flytte op og ned. Du kan også klikke og flytte med musen.
Du kan fremhæve det redigerede bogstav for at skrive et nyt med samme effekt, og du kan ændre skrifttypen på et individuelt bogstav, så det også følger den samme effekt. Men hvis du fremhæver hele ordet for at omskrive det, vil effekterne gå tabt.
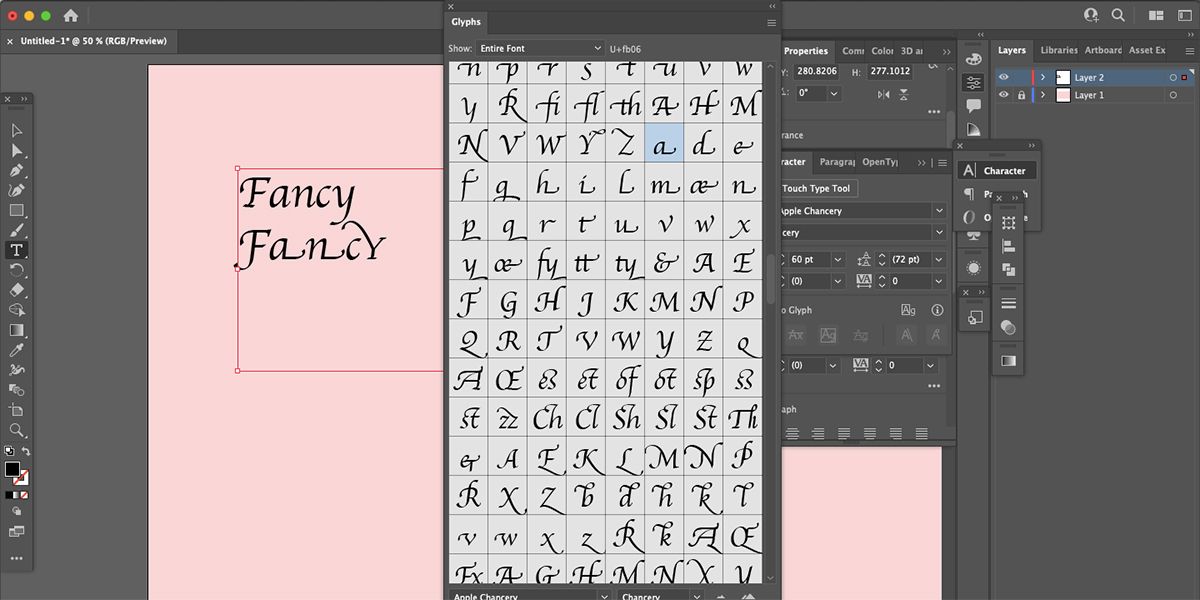
2. Tilføjelse af glyffer
Selvom dette ikke er en mulighed for alle skrifttyper, er det en skjult mulighed for mange. Find ud af, om din valgte skrifttype kommer med tilføjede glyffer ved at gå til Vindue > Type > Glyfer. Dette åbner en fane, der viser alle tilgængelige bogstaver, cifre, tegnsætningstegn, ikke-engelske bogstaver, ligaturer og glyffer.
Ikke alle skrifttyper kommer med det ekstra ekstraudstyr, men hvis det gør, finder du dem her. Det er mere sandsynligt, at kursive skrifttyper vil tilbyde dekorative glyffer.
For at tilføje en glyf, ligatur eller accent skal du enten fremhæve et bogstav og dobbeltklikke på firkanten med det nye valg for at erstatte dit originale bogstav, eller du kan placere markøren, hvor du gerne vil have din nye glyf eller accent til at blive vist og fordoble -klik på firkanten for at indsætte den der.
3. Opret konturer
At skabe konturer af din tekst i Illustrator kan være nyttigt af mange årsager. For eksempel, for logotyper med tilføjede elementer til teksten, eller når du laver et design til en klient, bør du oprette konturer af al tekst for at sikre, at den ikke bliver redigeret, og at skrifttypen ikke går tabt senere.
For at lave konturer skal du først skrive din tekst. Angiv de indstillinger, du ønsker, fra panelerne Tegn og Afsnit. Når du er tilfreds med det, du har, skal du højreklikke på teksten og vælge Opret konturer.
Nu er din tekst en sti og kan redigeres som sådan. Hvis du vil redigere elementer, såsom at fjerne hullerne i bogstaver, kan du slette, flytte eller redigere stierne nu. Dette giver dig mulighed for at oprette tilpasset tekst, som du vil, men det sparer tid, da du ikke behøvede at oprette skrifttypen selv først.
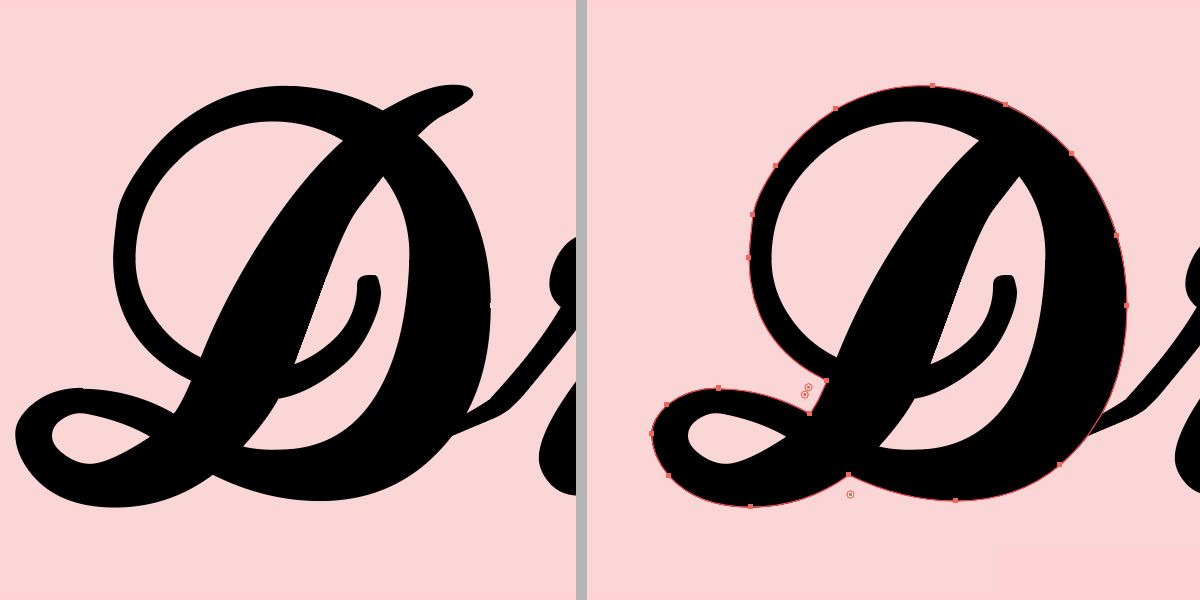
4. Tegn tekststier igen med blyantværktøjet
Hvis du har lavet konturer ud fra din tekst, så er en måde at tilpasse den yderligere ved at tegne stier på din tekst. Du kan tegne for at forlænge bogstaver, ændre formen på huller, fjerne seriffer eller hvad du vil.
Vælg teksten, og brug derefter Blyantværktøj for at tegne over tekststien, og den tilføjer din nye form til stien. For at fjerne dele af stien skal du tegne fra et ankerpunkt til et andet, og det lille område mellem disse ankerpunkter forsvinder.
5. Forskydning af tekst
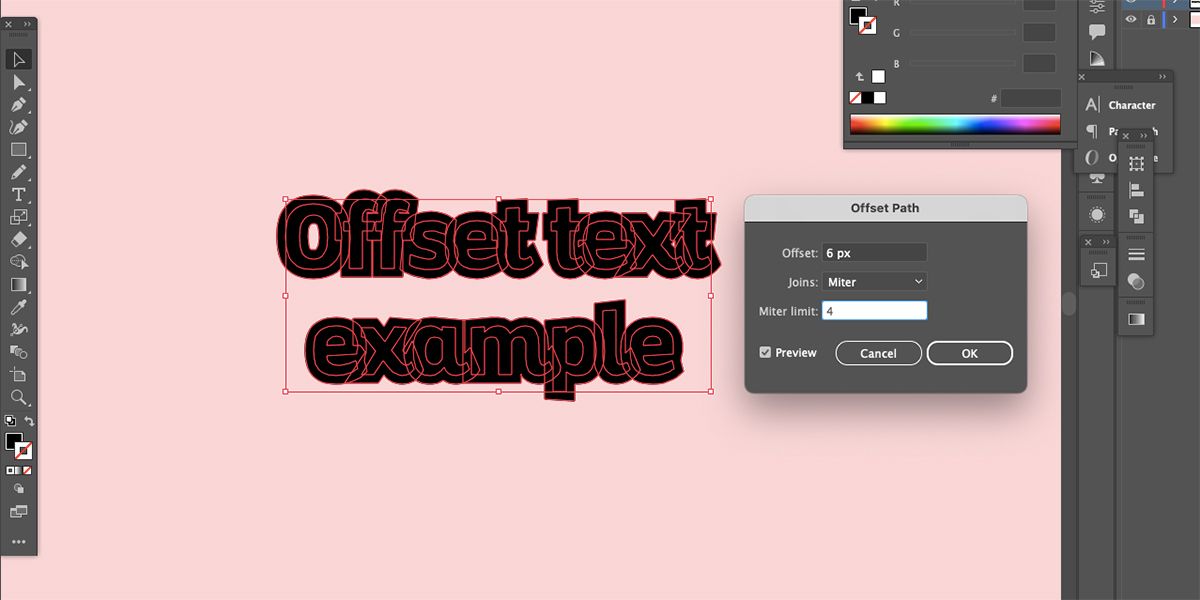
Forskudt tekst er som at tilføje en streg rundt om ydersiden af din tekst, så den flettes i stedet for kun at skitsere individuelle bogstaver. Forskydning af din tekst er en fantastisk måde at tilføje en kant omkring den.
En offset kant kan også bruges, når du udskriver klistermærker eller laver logoer eller GIF’er. Du kan ret nemt forskyde tekst efter at have lavet konturer af teksten, men vi har også en vejledning til at lave redigerbar offsettekst i Illustrator.
For at forskyde tekst med oprettede konturer skal du vælge stien og gå til Objekt > Sti > Offset sti. Vælg en størrelse til rammen, og klik Okay. Derefter på Ejendomme panel, klik Fusionere. Højreklik på omridset og gå til Arranger > Send tilbage. Skift derefter farven på omridset for at se din originale tekst øverst.
Du kan nemt skitsere tekst eller tilføje rammer til tekst ved hjælp af Photoshop. Dette kan give et lignende resultat som forskudt tekst.
6. Indstil Kerning, Tracking og Leading
Indstilling af føring, sporing og kerning er vigtigt for læsbarheden og tilgængeligheden. Indstilling af disse vil tage enhver tekst fra en klar skrifttype til professionel typografi på få sekunder.
Du finder de førende, kerning og sporingsindstillinger i Karakter panel efter at have skrevet din tekst. Disse indstillinger findes også i Photoshop; vidste du, at du kan lave fed tekst i Photoshop på flere forskellige måder?
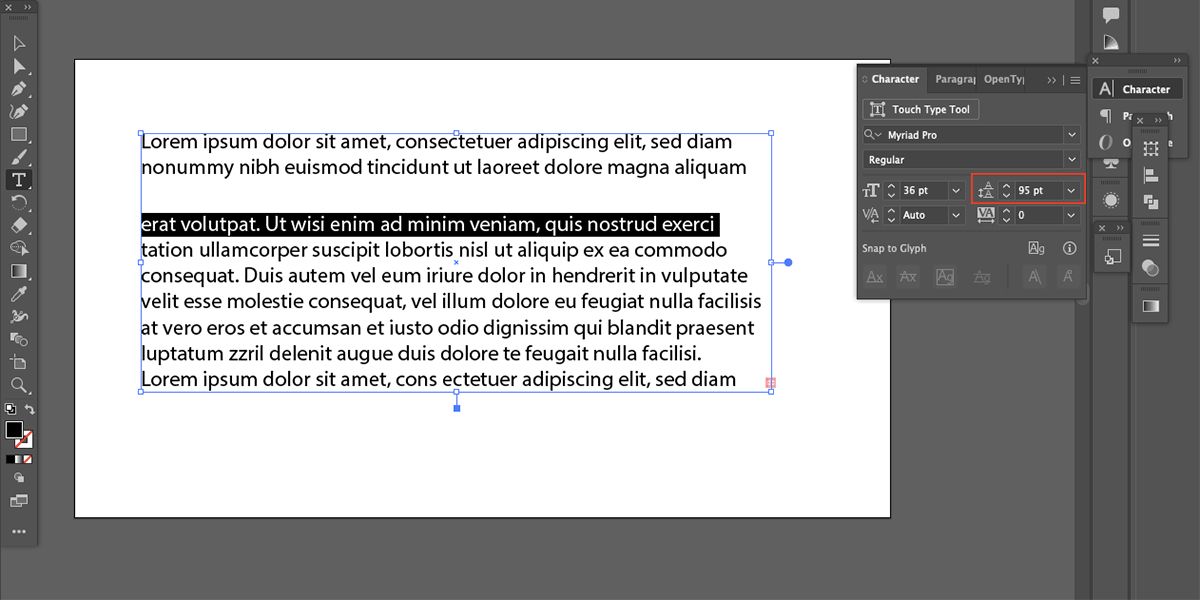
Indledende sætter rummet over en tekstlinje. At lade dette være på automatisk gør et godt stykke arbejde det meste af tiden, men hvis du ønsker et større eller mindre vandret mellemrum mellem tekstlinjerne, kan du ændre det ved at fremhæve din tekstlinje og skifte mellem Førende op eller ned i tegnmenuen – dette flytter al tekst, der er under linjen, og åbner eller lukker mellemrummet.
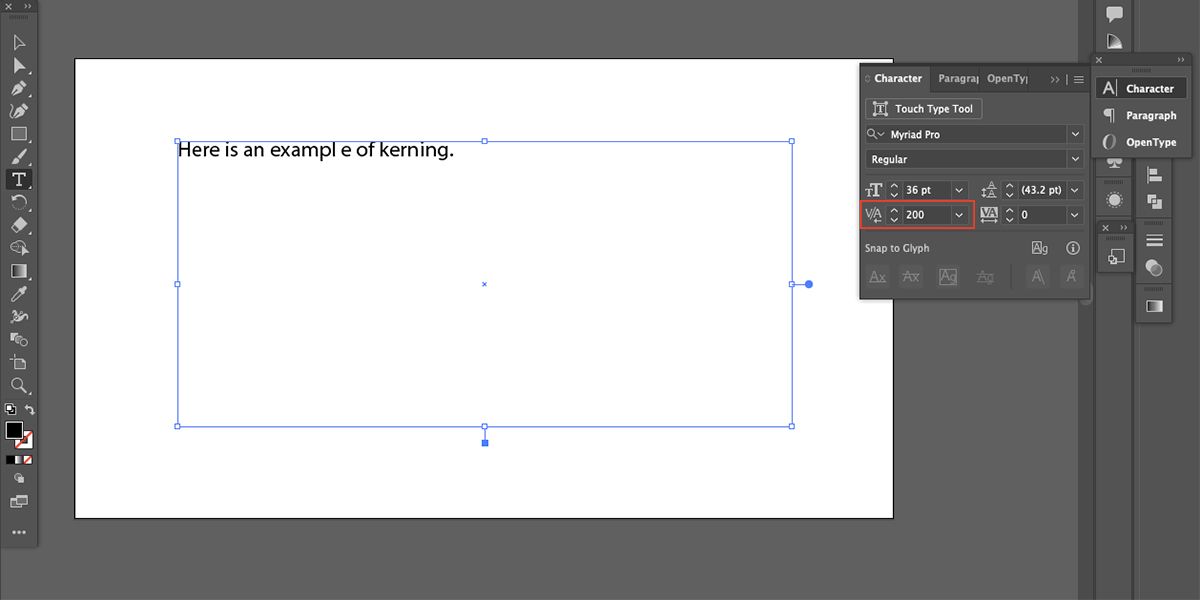
Kerning er til at indstille mellemrummene mellem individuelle tegn. De fleste skrifttyper er fine som standard, men din tekst vil fremstå mere professionel, hvis du selv omhyggeligt indstiller mellemrummene for de enkelte bogstaver. Placer din markør i det hul, du ønsker at redigere, og skift op eller ned i Kerning mulighed, indtil du når den bedste læsbarhed.
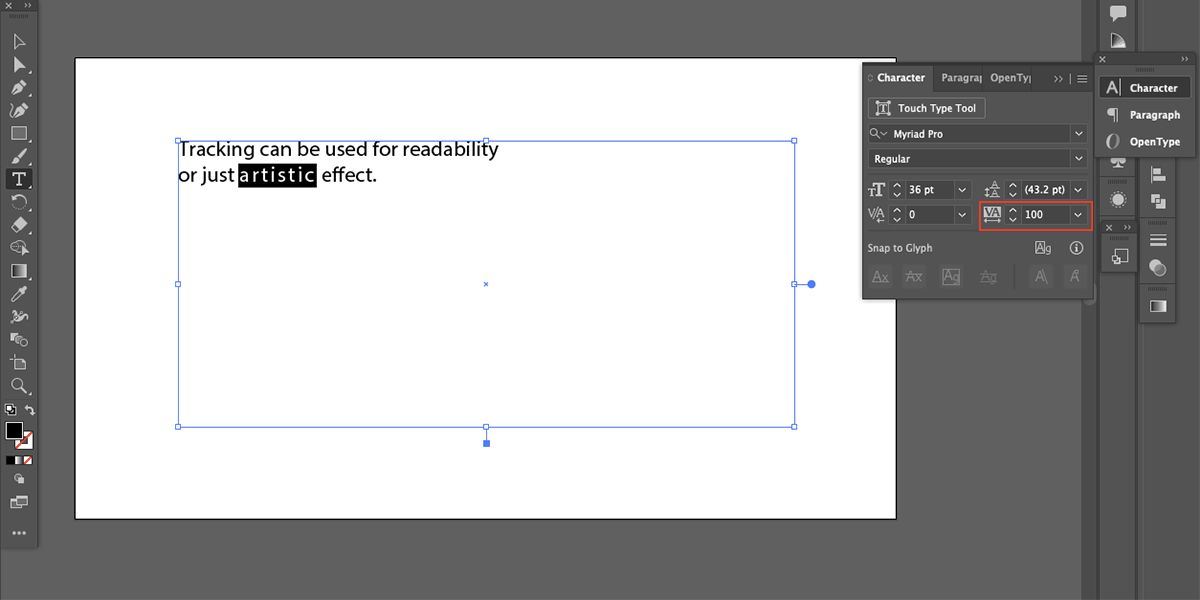
Endelig bruges sporing til at indstille mellemrum på tværs af flere tegn eller ord. Du skal bare markere bogstaverne eller ordene og skifte til Sporing op eller ned for at øge eller mindske afstanden. Dette kan bruges mere globalt end kerning, og nogle mennesker bruger det til kunstneriske effekter snarere end læsbarhed.
7. Download eksterne skrifttyper
Brug af unikke skrifttyper vil altid give din typografi en tilpasset følelse. Her er nogle gode steder at finde og downloade nye skrifttyper:
- Adobe skrifttype
- Dafont
- Fontesk
- Pangram Pangram
- Befonts
- Kreativt marked
Hvis du har brug for hjælp til at downloade skrifttyper, så tjek vores guide til, hvordan du installerer tredjepartsskrifttyper i macOS.
8. Indtastning på en sti
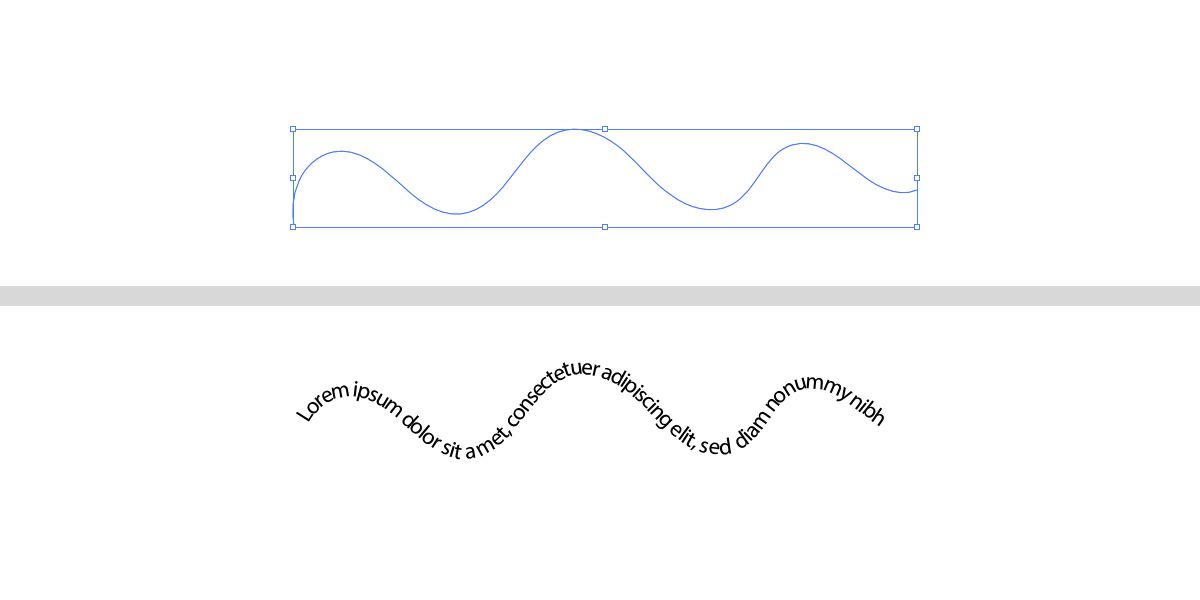
Hvorfor skrive på en lige linje hele tiden, når du kan skrive rundt om cirkler eller på vaklende linjer? En god måde at tilpasse din tekst på er ved at skrive på en sti.
Opret en sti ved hjælp af et hvilket som helst stibaseret værktøj – Penværktøj, alle formværktøjer, blyantværktøj. Vælg derefter og hold Skriv Værktøj og vælg Skriv på et stiværktøj. Nu, når du holder markøren over stien, har du mulighed for at klikke og skrive på den del af stien. Klik og træk noderne for at flytte din tekst rundt på stien for den bedste placering.
Du kan bruge din brugerdefinerede tekst til en række forskellige designs eller endda tilføje den oven på et billede. Her er de bedste måder at tilføje tekst til et billede med forskellig software.
Opret dit typografispil med Illustrator
Med disse nyttige tips og værktøjer kan du tage din typografi fra standard og almindelig til sjov og spændende. Tilpasset tekst giver dit designarbejde et unikt præg, og det er også sjovt at eksperimentere med nye måder at designe på. Inkorporer et par af disse tips i din arbejdsgang og se, hvordan dine tekstresultater ændrer sig til det bedre.












![6 Bedste tegnesoftware brugt af XP-Pen [Reviewed]](https://typemi.me/wp-content/uploads/2024/05/1714954395_6-Bedste-tegnesoftware-brugt-af-XP-Pen-Reviewed.jpg)