Figma for skitsedesignere







Hvis du følger designblogs, har du måske set det sociale buzz omkring ‘Figma’, et nyt UI-designprogram. Produktdesignere i San Francisco har begejstret for det, og det er ikke svært at se appellen. Figma tager det bedste fra Sketch, tilføjer en teamvenlig arbejdsgang og dropper det hele i din webbrowser (teknisk set Chrome).
- Men virker det?
- Hvordan er det sammenlignet med Sketch?
- Skal du indarbejde Figma i din arbejdsgang?
Jeg satte Figma igennem dens trin, og her er, hvad jeg fandt på.
Hvordan adskiller Figma sig fra Sketch?
1. Figma bor i din browser (det er en Chrome-app)
Figma er en software i browseren, hvilket gør den på tværs af platforme. Det betyder, at så længe du har Google Chrome, kan du bruge det på Mac, Windows og endda Linux.
2. Figma har en Multiplayer-tilstand
Figma har en funktion kaldet multiplayer-tilstand, som gør det muligt for flere personer at oprette på det samme dokument på samme tid i et live-samarbejdsmiljø på en måde, der ligner meget at samarbejde i Google Docs.
Jeg kender ikke til et andet seriøst designværktøj med det niveau af samarbejde.
At få samarbejde med @figmadesign ! #det centrale liv pic.twitter.com/Jz7X9y1tOa
— Nicola Rushton (@nicola_rushton) 23. oktober 2016
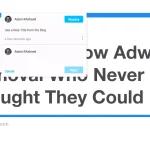
3. Figma har stærke typografiværktøjer
Figmas typografiværktøjer er fremragende. Med tekstfunktioner som afsnitsafstand, første linjeindrykning og lodret justering fik de helt sikkert det rigtige med denne. Sketch er berygtet for fejl, når du bruger typeværktøjet, men du behøver ikke bekymre dig om dem med Figma.

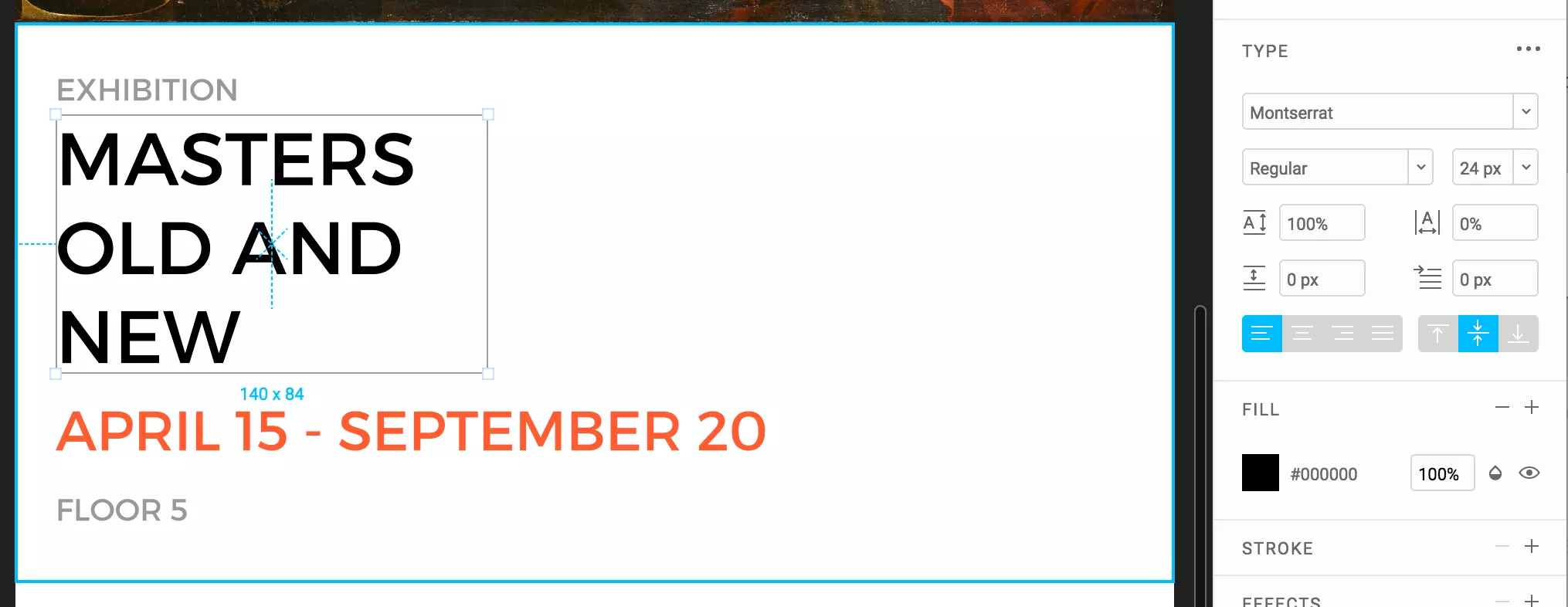
4. Figma har re-imagined Vector Tools
Figma har et fantastisk penværktøj, der giver dig mulighed for nemt at skabe ikoner med overlappende vektorpunkter, hvilket gør ikondesign til en leg.

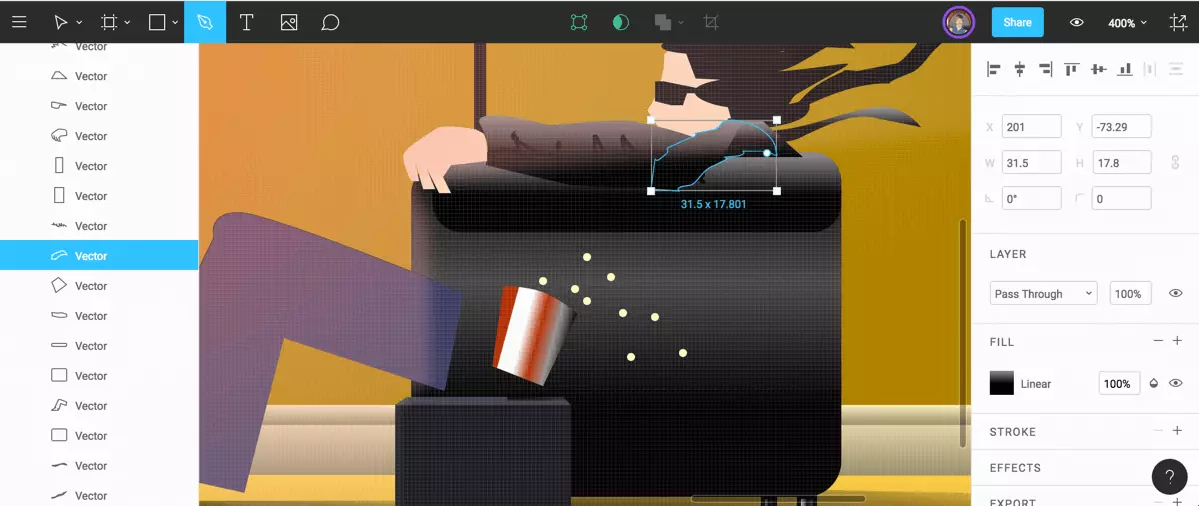
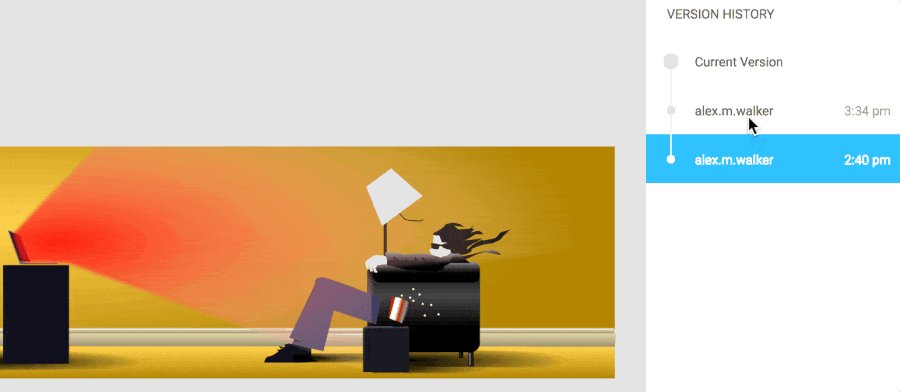
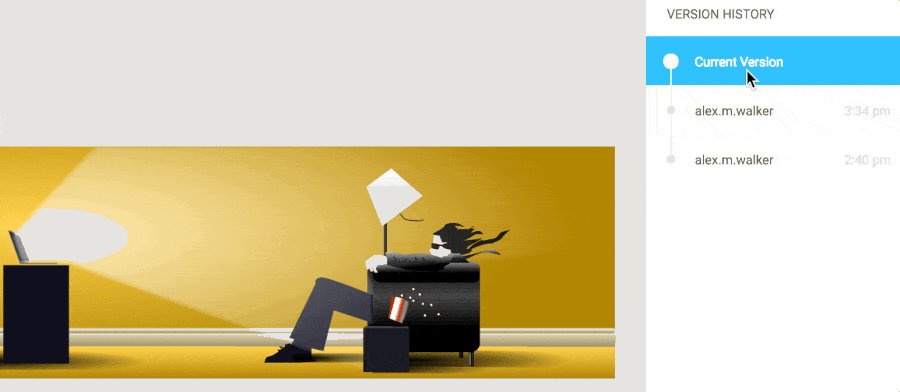
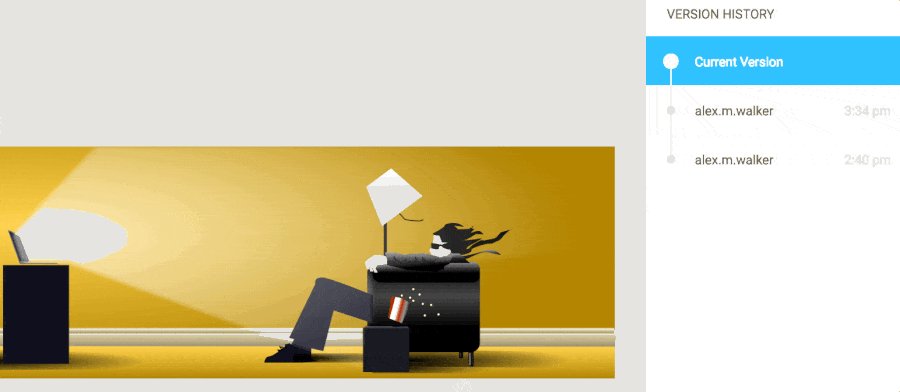
5. Figma har indbygget versionskontrol
Det er rigtigt, Figma har et indbygget versionskontrolsystem. Versionshistorik giver dig mulighed for at føre en historik over alle dine designrevisioner. Hvis du nogensinde har brugt GIT til din kode, vil du være bekendt med dette koncept.

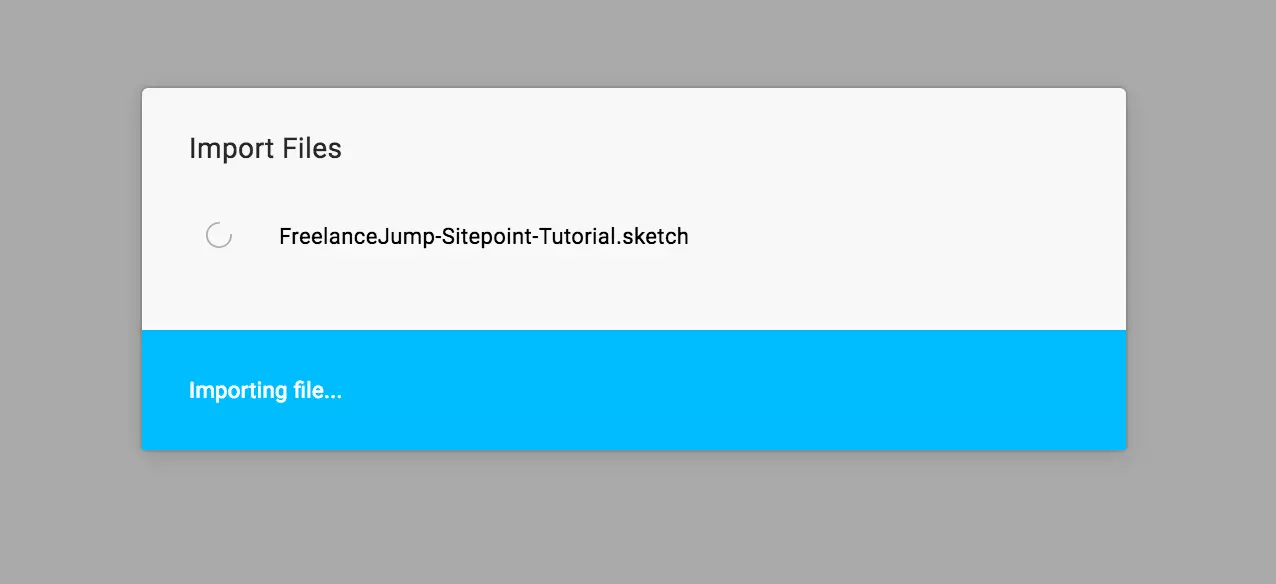
6. Figma importerer dine skitsefiler (og SVG’er)
Figma gør det nemt at importere dine Sketch-filer med det samme og begynde at redigere dokumentet med det samme. Du skal blot trække din Sketch-fil direkte ind i Figma, så starter importprocessen automatisk.

7. Figma gør samarbejde nemt
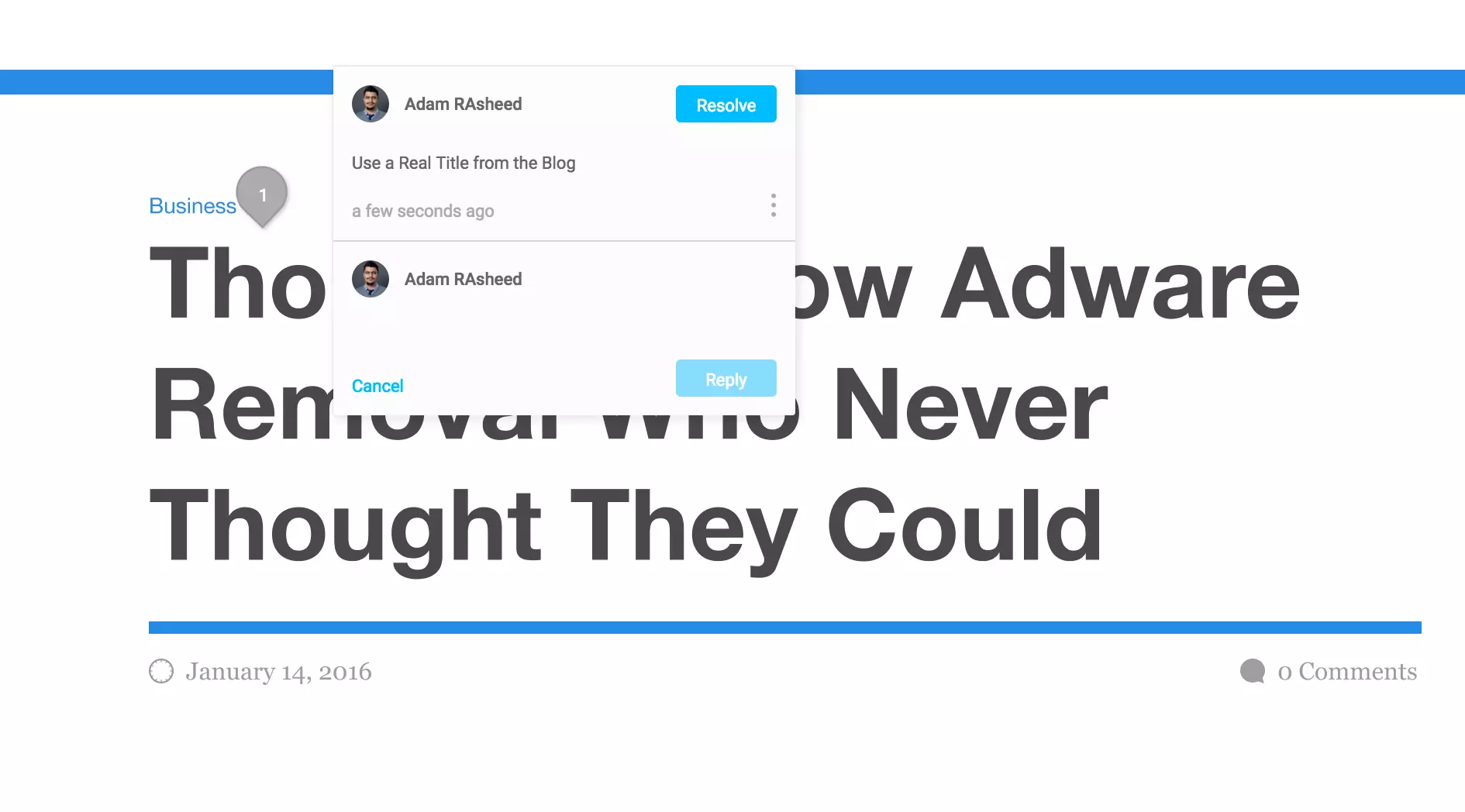
Figma er designet omkring ideen om nemt og effektivt samarbejde. Hvis dit design er i Figma, behøver dine kunder og udviklere kun en webbrowser for at se dit projekt. En fantastisk funktion, der hjælper samarbejdet, er kommentarværktøjet, som ligner kommentarsystemet på Zeplin eller InVision.
Udviklere og kunder kan kommentere specifikke dele af dokumentet, hvilket gør projektændringer nemme at administrere. Figma bringer disse funktioner internt og giver dem, du har delt dokumentet med, nemt mulighed for at oprette kommentarer uden at skulle tilmelde sig noget.

Hvad har Sketch, som Figma ikke har?
1. Skitse har markedsandel
Sketch har en meget større markedsandel for både individuelle designere og designteams, samt støtte fra store teknologivirksomheder som Apple, Google og Facebook. Det gør, at den forsvinder mindre om et år eller to.
2. Sketch har en større pulje af gratis tutorials og ressourcer
Der er en masse Sketch-tutorials på Youtube såvel som komplette kurser tilgængelige her på SitePoint Premium skabt af din virkelig. Sketch har også et meget større fællesskab, så du kan nå ud til andre designere for at få hjælp i Sketch. Figma er ret ny for nu, men jeg forestiller mig, at mange designere laver e-bøger og video-tutorials i de kommende måneder.

3. Skitse har symboler
Sketchs symbolværktøj (min yndlingsfunktion i Sketch) giver dig mulighed for at skabe modulære og gentagelige UI-elementer, hvilket sparer dig tid og giver mulighed for et meget mere ensartet design.
Sammenligning af omkostninger
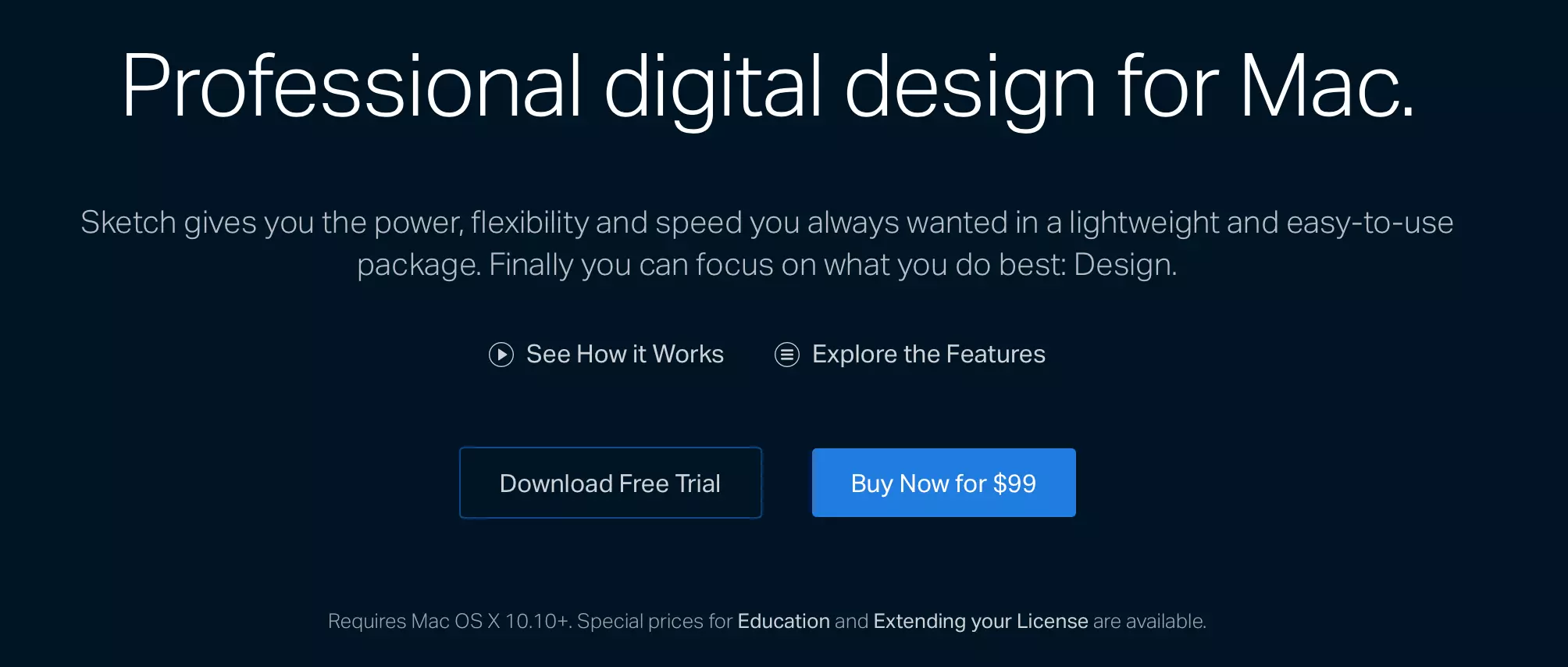
Sketch koster $99 med $99 om året for opdateringer, og du kan beholde den, selvom du ikke vil betale for opdateringer.

Figma er derimod gratis i løbet af 2016. Skaberne af Figma har ikke offentliggjort sine priser endnu, men vil annoncere det inden 2017. For studerende er og vil Figma dog altid være gratis, mens Sketch er tilgængelig for studerende for $49.

Hvilken skal du vælge?
Der er flere scenarier i et designmiljø. Hvilken software du skal bruge afhænger af den situation, du designer i.
Solo designere
Hvis du er en solodesigner, der udvikler sine egne projekter, er begge et fint. Jeg elsker personligt Sketch, men jeg elsker at prøve nye programmer, der kan gøre mit liv lettere.
Design i teams på tværs af platforme
Hvis du arbejder på et UI-projekt med andre designere eller udviklere, der bruger Windows eller Linux, kan Figma være en god pasform. Selvom der er en vis bekymring for, om Figma er klar til produktionsprojekter, er det bestemt noget, du bør prøve Figma til et sideprojekt, du samarbejder om. Alt du behøver er Chrome.
Design til kunder
Hvis du freelancer for et bureau, er det normalt bedste praksis at følge deres arbejdsgang, men hvis du designer til en kunde, der ikke er et bureau eller en, der ikke har en bestemt arbejdsgang, er det op til dig at skabe en nem måde at samarbejde om det projekt, du arbejder på.
Til denne situation giver Figma meget mening, da du blot kan sende din kunde et link, hvor de kan kommentere direkte på dit projekt uden at skulle tilmelde dig noget.
Tilføjelse af Figma til et eksisterende designworkflow
At prøve Figma betyder ikke, at du behøver at opgive Sketch helt. Faktisk har Figma over 90% af tastaturgenvejene, da Sketch og UI er ens, så du ganske nemt kan hoppe ind i Figma og begynde at bruge det med det samme.
Der er dog nogle funktioner, der kun er tilgængelige Sketch (f.eks. Symboler), som du ikke kan bruge Figma til. I så fald kan du blande og matche de to programmer for deres bedste funktioner. For eksempel bruger jeg Figma til dets overlegne vektorværktøjer til at skabe dræberikoner og importere dem til skitser og fortsætte mit design der.
Konklusion

Figma er et lovende nyt værktøj, og jeg glæder mig til at se, hvordan markedet reagerer på det i større skala. Figmas vektorværktøj gør det virkelig attraktivt for ikondesignere og et stort plus for UI-design.
Sørg for at tjekke Figma ud inden udgangen af 2016 – mens det er gratis. Tak fordi du læste med!
Ofte stillede spørgsmål om Figma for skitsedesignere
Hvordan er Figma sammenlignet med Sketch med hensyn til samarbejde?
Figma skiller sig ud med hensyn til samarbejde i realtid. I modsætning til Sketch tillader Figma flere designere at arbejde på den samme designfil samtidigt. Denne funktion er især nyttig for teams, der arbejder eksternt, da den giver mulighed for øjeblikkelig feedback og problemfrit samarbejde.
Kan jeg bruge Figma offline som Sketch?
I modsætning til Sketch er Figma primært et webbaseret værktøj, hvilket betyder, at du skal bruge en internetforbindelse for at bruge det. Figma tilbyder dog en desktop-app, der giver dig mulighed for at arbejde offline, men du bliver nødt til at åbne de filer, du vil arbejde på, mens du stadig er forbundet til internettet.
Hvordan sammenligner priserne på Figma og Sketch sig?
Figma tilbyder et gratis niveau, som er en fantastisk mulighed for individuelle designere eller små teams. For større teams eller mere avancerede funktioner starter Figmas prissætning ved $12 pr. redaktør pr. måned. På den anden side opkræver Sketch et fast gebyr på $99 for sin software, med en valgfri $79 om året for opdateringer.
Er det nemt at skifte fra Sketch til Figma?
Ja, at skifte fra Sketch til Figma er relativt ligetil. Figma giver dig mulighed for at importere Sketch-filer direkte, og bevarer de fleste af lagene og designelementerne. Der kan dog være behov for nogle mindre justeringer på grund af forskellene på de to platforme.
Hvordan håndterer Figma vektornetværk sammenlignet med Sketch?
Figma bruger en unik tilgang til vektornetværk, der giver designere mulighed for at skabe komplekse former og stier uden behov for flere lag eller former. Dette er forskelligt fra Sketch, som bruger en mere traditionel tilgang til vektordesign.
Tilbyder Figma en bred vifte af plugins som Sketch?
Ja, Figma har et voksende fællesskab af udviklere, der skaber nyttige plugins. Mens Sketch har et større bibliotek af plugins på grund af dets længere eksistens, vokser Figmas plugin-økosystem hurtigt og tilbyder en bred vifte af værktøjer.
Hvordan er Figmas ydeevne sammenlignet med Sketch?
Som et webbaseret værktøj kan Figmas ydeevne afhænge af din internetforbindelse. Generelt rapporterer brugerne dog, at Figma klarer sig godt, selv med komplekse designs. Sketch, som er en indbygget Mac-app, kan tilbyde lidt bedre ydeevne, især på avancerede Mac’er.
Kan jeg bruge Figma på forskellige operativsystemer?
Ja, en af Figmas fordele i forhold til Sketch er kompatibiliteten på tværs af platforme. Du kan bruge Figma på ethvert operativsystem, der understøtter en moderne webbrowser, inklusive Windows, Mac og Linux. Sketch er på den anden side kun tilgængelig til Mac.
Understøtter Figma prototyping?
Ja, Figma tilbyder robuste prototypefunktioner. Du kan oprette interaktive prototyper med overgange, overlejringer og endda mikro-interaktioner. Dette er en væsentlig fordel i forhold til Sketch, som kræver tredjeparts plugins til avanceret prototyping.
Hvordan er indlæringskurven for Figma sammenlignet med Sketch?
Både Figma og Sketch har intuitive, brugervenlige grænseflader. Nogle brugere synes dog, at Figmas interface er lidt nemmere at navigere i, især for dem, der er nye til at designe software. Samarbejde i realtid gør det også nemmere at lære af andre i et team.

![6 Bedste tegnesoftware brugt af XP-Pen [Reviewed]](https://typemi.me/wp-content/uploads/2024/05/1714954395_6-Bedste-tegnesoftware-brugt-af-XP-Pen-Reviewed.jpg)